티스토리 블로그 웹페이지에 대한 성능 진단을 하면 다음과 같은 문제사항이 생깁니다. 검색엔진 최적화 항목에서 "링크를 크롤링할 수 없음" 오류입니다. 링크의 href 속성이 적절하지 않아 해당 링크를 크롤링할 수 없다는 오류메시지입니다. 이것 때문에 검색엔진 최적화 점수가 100점이 되지 않습니다. 이렇게 하면 문제를 해결할 수 있습니다.
목차
1. 검색엔진 최적화 진단
먼저, PageSpeed Insights에 접속해서 웹페이지를 진단해 봅시다.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
위 링크를 통해 PageSpeed Insights 접속할 수 있습니다. 들어가면 URL 주소를 입력할 수 있는 칸이 있는데 거기에 내가 진단하고자 하는 웹페이지 주소를 입력하면 성능 진단이 시작됩니다.

성능진단 항목에는 성능, 접근성, 권장사항, 검색엔진 최적화 이렇게 4가지 평가항목이 있습니다. 모두 중요한 항목이지만 검색엔진 최적화는 가급적 100점을 맞추는 것이 좋습니다.
검색엔진 최적화는 해당 웹페이지가 검색엔진이 권고하는 사항들을 잘 지키고 있는지 확인하는 항목입니다. 성능만큼 중요한 항목인데 SEO 점수가 낮으면 검색순위에서 밀려서 게시글의 노출빈도가 떨어질 수 있기 때문입니다.
참고로, 검색엔진 최적화에는 아래와 같은 검사항목들이 있습니다.
- width 또는 initial-scale이(가) 포함된 <meta name="viewport"> 태그가 있음
- 문서에 <title> 요소가 있음
- 문서에 메타 설명이 있음
- 페이지에 성공적인 HTTP 상태 코드가 있음
- 링크에 설명 텍스트가 있음
- 페이지의 색인 생성이 차단되지 않음
- robots.txt가 유효함
- 이미지 요소에 [alt] 속성이 있음
- 문서에 유효한 hreflang 있음
- 문서에 유효한 rel=canonical 있음
- 문서가 읽기 쉬운 글꼴 크기를 사용함
- 문서에서 플러그인을 사용할 수 없음
- 탭 타겟의 크기가 적절함
대부분은 쉽게 맞출 수 있는 검사항목들입니다. 이미지 요소에 alt 속성을 추가 정도가 신경 써야 하는 항목이고요. 참고로 사진에 alt 속성을 추가하는 방법은 아래 글에서 확인할 수 있습니다.
※참고 : 티스토리 사진에 alt 태그 다는 방법, 구글 SEO 최적화
티스토리 사진에 alt 태그 다는 방법, 구글 SEO 최적화
정말 간단하지만 의외로 많은 블로거 분들이 놓치고 있는 것이 있습니다. 바로 블로그 포스팅을 할 때 첨부하는 이미지, 사진 파일에 alt 태그를 다는 것입니다. 일단, alt 태그가 무엇일까요? 이
gaesung.tistory.com
그러나 문제는 링크를 크롤링할 수 없음입니다. 이 부분은 스킨 편집에서 HTML 코드를 일부 수정해야 해결할 수 있습니다.
2. 링크를 크롤링할 수 없음 원인
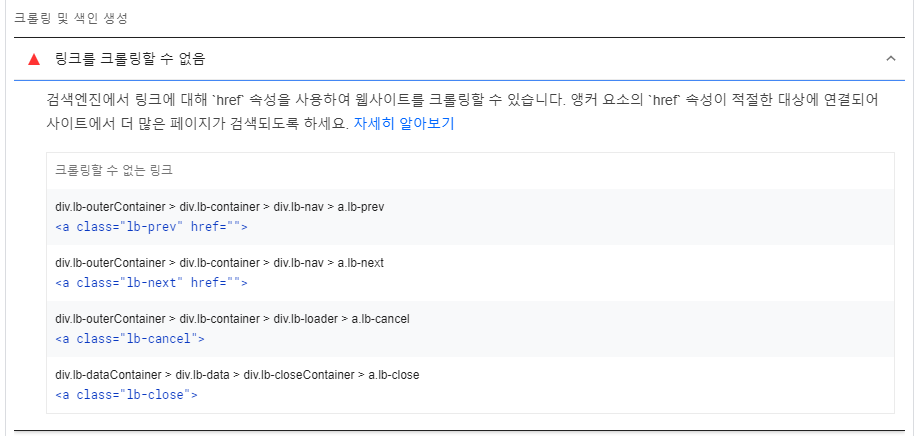
우선 오류 항목을 살펴보겠습니다.

크롤링할 수 없는 링크
div.lb-outerContainer > div.lb-container > div.lb-nav > a.lb-prev
<a class="lb-prev" href="">
div.lb-outerContainer > div.lb-container > div.lb-nav > a.lb-next
<a class="lb-next" href="">
div.lb-outerContainer > div.lb-container > div.lb-loader > a.lb-cancel
<a class="lb-cancel">
div.lb-dataContainer > div.lb-data > div.lb-closeContainer > a.lb-close
<a class="lb-close">
해당 오류는 링크에 있는 href 속성이 연결되어 있지 않거나 정의되어 있지 않아서 발생합니다. 그런데 우리가 작성하는 글의 링크들은 모두 href 속성이 적절하게 반영되어 있습니다. 스킨 편집에서 HTML 코드를 살펴보아도 위와 같은 링크는 찾을 수 없습니다.

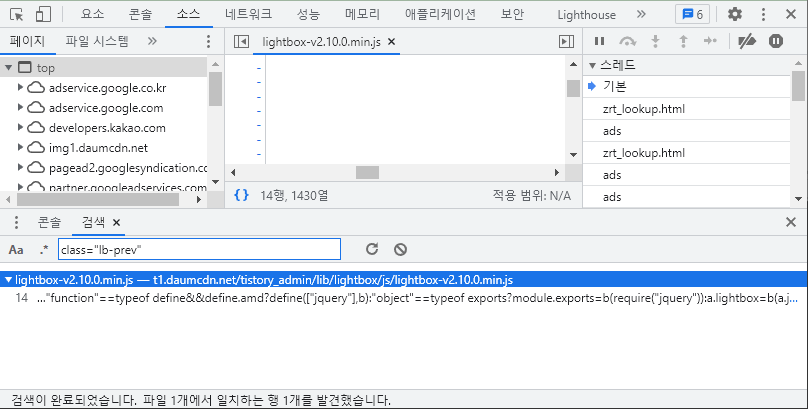
그럴 때는 해당 웹페이지를 열고, F12 개발자 도구로 들어가서 검색해 봅니다. a class="lb-prev" 로 검색하니까 뭔가 나왔습니다. lightbox-v2.10.0.min.js 입니다. lightbox 라이브러리를 호출하면서 발생하는 문제로 보입니다.
3. 해결방법
해결방법은 하나입니다. 라이트박스 링크의 href 속성이 부여되지 않아서 문제이므로 속성을 부여해 주면 됩니다. 그런데 아예 비어있는 곳에 어떤 속성을 넣어야 할까요? 원래 비어있으므로 아무런 동작을 하지 않는 속성을 주면 됩니다.
이런 경우 넣을 수 있는 속성은 다음과 같습니다.
- #none : 아무것도 실행하지 않고, 이동하지도 않음
- # : 아무 것도 실행하지 않고, 페이지 최상단 이동
아무 동작도, 이동도 하지 않는 #none 속성을 라이트박스 링크의 href에 부여하면 되겠네요.
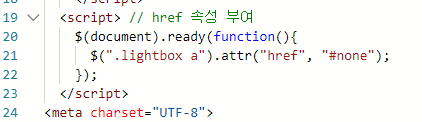
<script> // href 속성 부여
$(document).ready(function(){
$(".lightbox a").attr("href", "#none");
});
</script>
위 코드를 <head> </head> 사이에 넣어줍니다.

위와 같이 코드를 추가해 주면 됩니다.
※ 티스토리 설정 꿀팁 모음
블로그와 트위터 연동해서 자동으로 글 올리는 방법(feat. IFTTT 애플릿)
티스토리 블로그 목차 부드러운 스크롤 적용 방법(문서 내부 링크 이동)
티스토리 북클럽 스킨 검색 버튼 먹통, 무반응일 때 해결방법
※ 티스토리 블로그 SEO 검색엔진 최적화 모음
"<H1> 요소가 2개 이상 발견되었습니다." 티스토리 블로그 SEO 문제해결 방법
티스토리 성능 개선, jQuery 사용하지 않는 자바스크립트 줄이기
티스토리 사진에 alt 태그 다는 방법, 구글 SEO 최적화
'생활 > 꿀팁' 카테고리의 다른 글
| 구글 서치콘솔 모바일 미지원 페이지 해결방법 (4) | 2023.03.30 |
|---|---|
| 웹브라우저 캐시 및 쿠키 삭제방법(구글 크롬, 네이버웨일, MS엣지) (1) | 2023.03.27 |
| 대학생 계정 Microsoft365 오피스 무료 설치방법 (0) | 2023.03.25 |
| 금융거래 정보제공 사실 통보, 놀라지 마세요! (0) | 2023.03.24 |
| 티스토리 복사 붙여넣기   태그 제거방법 (0) | 2023.03.23 |
댓글