
티스토리 블로그 우측 상단에는 검색 버튼과 블로그 관리 버튼이 있습니다. 하지만 스킨 최적화를 하면서 스킨을 편집하고 관리하다 보면 갑자기 이 검색버튼이 먹통이고 반응이 없는 경우가 생깁니다. 이번 글에서는 검색버튼이 작동하지 않을 때 확인해야 할 포인트들을 알려드리겠습니다.

블로그 웹페이지 우측 상단에 있습니다.

먼저, 이 버튼이 정상적으로 작동한다면 위 사진처럼 돋보기 아이콘을 클릭했을 때, "검색내용을 입력하세요."라는 문구와 함께 검색창이 나타나야 합니다. 그러면 블로그 내의 데이터를 검색해서 원하는 포스팅을 찾을 수 있겠죠. 그런데 문제가 있는 경우에는 아무리 버튼을 눌러도 무반응이고, 검색창이 나타나지 않습니다.

블로그 관리 버튼도 마찬가지로 눌렀을 때, 위와 같이 관리, 글쓰기, 로그아웃 버튼이 나타나야 합니다. 반응이 없다면 무언가 문제가 있다는 뜻이겠죠.
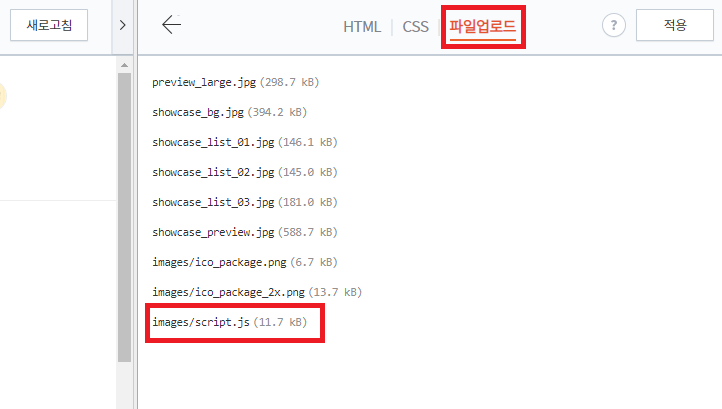
파일업로드에 script.js 업로드

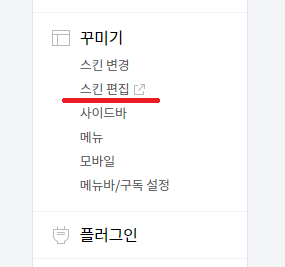
먼저, 관리페이지에 들어가서 '스킨 편집'으로 들어갑니다. 스킨에서 HTML 코드 등의 문제이므로 HTML을 편집해야할 수도 있습니다.

SEO 검색엔진 최적화한다고 로딩되는 파일들을 삭제하다보면 script.js 파일도 같이 삭제할 수 있습니다. 이걸 삭제해도 무방하긴 하지만 이걸로 오르는 Pagespeed Insights의 성능점수 몇 점보다는 검색기능을 활성화시켜서 블로그 방문자들의 사용자경험을 향상하는 것이 더 유리하다고 생각합니다.
그런데 이걸 삭제해서 파일을 찾을 수 없다면 어떻게 할까요? 이 파일은 다음 CDN에 업로드된 상태이므로 해당 링크를 열어서 저장하면 됩니다.
https://tistory3.daumcdn.net/tistory/4545489/skin/images/script.js
위 링크가 바로 북클럽 스킨에 해당하는 script.js 파일입니다. 다음 CDN에 업로드된 파일이니 안전하죠.

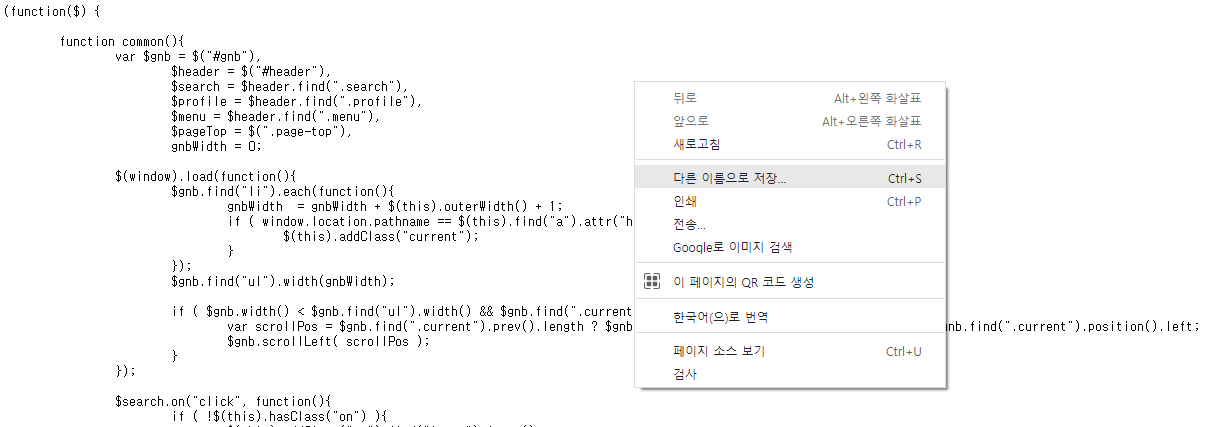
위 링크를 열면 웹브라우저로 열려서 위와 같이 코드가 쭉 나오는 것을 볼 수 있습니다. 코드를 읽을 필요는 없고, 그대로 우클릭 후 다른 이름으로 저장해 줍니다.

다음으로 스킨 편집의 파일업로드로 다시 돌아와서 저장한 script.js 파일을 파일업로드에 추가해 줍니다. 그러면 script.js 파일이 스킨에 정상적으로 등록되었습니다.
HTML에 script.js 호출코드 복원
만약 위와 같이 script.js를 추가했음에도 검색버튼 등이 동작하지 않는다면 script.js 자바스크립트를 실행하는 HTML 코드가 사라졌기 때문일 수도 있습니다.

해당 스킨 HTML 코드의 가장 밑 줄을 살펴보면 body 행의 끝나는 마지막줄 앞에 script 호출코드가 적혀있습니다. 만약 script.js로 HTML 코드를 검색했는데 위 코드를 발견하지 못한다면 추가해줘야 합니다.
<script src="./images/script.js"></script>
해당 코드는 위와 같습니다. 이걸 적어주시면 됩니다.
검색 관련 HTML, CSS 코드 복원
만약 그럼에도 검색 버튼이 먹통이라면 검색 관련 코드를 확인해 봅니다.

검색과 관련된 HTML 코드입니다. search로 검색하면 7개의 검색어가 나옵니다. 7개보다 적게 검색이 되면 코드 일부가 삭제되었다는 뜻입니다. 새로운 블로그를 하나 파서 기본 북클럽 스킨을 입힌 뒤 search 관련 코드를 비교하면서 삭제된 코드를 복원시켜야 합니다.

HTML 외에도 CSS 코드도 확인해야 합니다. 북클럽 기본 스킨 기준으로 search로 검색하면 17개 검색어가 나옵니다. 만약 그보다 적게 뜬다면 마찬가지로 CSS 코드 중 일부가 삭제되었다는 뜻이겠죠. 이를 찾아서 복원해야 정상적으로 검색 버튼이 동작합니다.
이렇게 코드를 수정하고 난 뒤에는 가능하면 주석을 달아두는 것이 좋습니다. 또한 코드를 삭제하더라도 삭제한 해당 코드 전체를 주석형태로 남겨두면 나중에 복원하는 것도 쉽습니다.

이렇게 <!-- , --> 를 사용해서 페이스북, 인스타그램, 트위터, 유튜브 공유 소셜채널 기능을 비활성화한 모습입니다. SNS 소셜채널 부분은 모두 주석처리가 된 것을 볼 수 있죠. 여기에 비활성화 이유, 시점 등을 기록하면 나중에 스킨 코드를 유지보수 하는 데에도 큰 도움이 됩니다.
※ 티스토리 스킨, SEO 검색엔진 최적화 관련글
"<H1> 요소가 2개 이상 발견되었습니다." 티스토리 블로그 SEO 문제해결 방법
"<H1> 요소가 2개 이상 발견되었습니다." 티스토리 블로그 SEO 문제해결 방법
티스토리는 카카오, 다음 소유의 서비스이므로 다음에서는 저품질에 걸리지 않는 이상 별도 노력 없이도 자동으로 글이 노출됩니다. 하지만 다음 검색만으로는 검색 유입량이 적어서 네이버나
gaesung.tistory.com
티스토리 사진에 alt 태그 다는 방법, 구글 SEO 최적화
티스토리 사진에 alt 태그 다는 방법, 구글 SEO 최적화
정말 간단하지만 의외로 많은 블로거 분들이 놓치고 있는 것이 있습니다. 바로 블로그 포스팅을 할 때 첨부하는 이미지, 사진 파일에 alt 태그를 다는 것입니다. 일단, alt 태그가 무엇일까요? 이
gaesung.tistory.com
'생활 > 꿀팁' 카테고리의 다른 글
| ChatGPT Plus 결제오류 해결방법, The payments page encountered an error (0) | 2023.03.08 |
|---|---|
| 안드로이드 앱 자동실행 끄기, 기본 앱으로 설정 해제하는 방법 (0) | 2023.03.05 |
| 머니박스 명동본점 방문후기, 환전 싸게 하는 방법(ft. 달러, 유로, 엔화) (0) | 2023.03.01 |
| 정부24에서 전입신고 세대주 확인하는 방법 (0) | 2023.02.26 |
| 티스토리 블로그 글 백업하는 방법 알아보기 (0) | 2023.02.25 |
댓글